As part of Impression’s Marketing Census in 2021, we asked over 300 marketing professionals about the past year and what they looked forward to in 2021. On the subject of Core Web Vitals, we discovered that:
- 60% of respondents didn’t know about Core Web Vitals or didn’t understand it
- Over 20% knew about Core Web Vitals but didn’t know how it would affect their business
If you’re part of the 80%+, this article is for you. I will discuss what Core Web Vitals is, why it’s important for your site, and your business, and how you can prepare for the Google update in May.
What are Core Web Vitals?
Core Web Vitals are a set of factors, defined by Google, that impact its page experience score. That score is Google’s way of rating a page’s overall UX, similar to the Quality Score for Google Ads.
Google says Core Web Vitals metrics will evolve over time but currently hinge on the following:
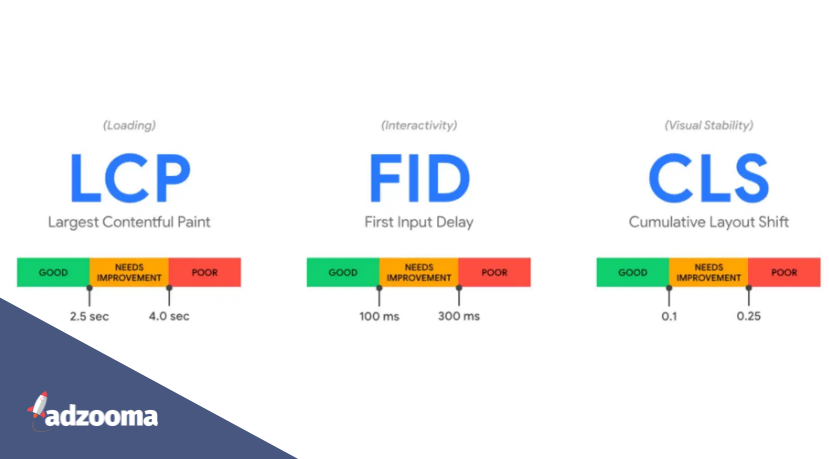
- Loading
- Interactivity
- Visual stability
And the corresponding metrics for those are:
- Largest Contentful Paint (LCP) – LCP measures loading performance and how quickly the main part of a page loads. Google defines a page as having a “good user experience” if the LCP is no longer than 2.5 seconds.
- First Input Delay (FID) – FID measures interactivity and the time between a user’s first page interaction and when the browser processes the response. Google defines a page as having a “good user experience” if the FID is less than 100 milliseconds.
- Cumulative Layout Shift (CLS) – CLS measures visual stability and how often a user experiences “unexpected layout shifts” (i.e. when elements of the page suddenly move or shift across the screen as it loads). Google defines a page as having a “good user experience” if the CLS is less than 0.1.
Why are they so important?
There has been a lot of chatter in the digital marketing community about how important Core Web Vitals will be for sites. A key thing to understand is that poor Core Web Vitals metric scores aren’t going to see you drop off the first page but there is a possibility for slight position drops. How impactful those are depends on individual site metrics.
Primarily, Core Web Vitals are about user experience and that should be the priority for all site owners. A bad user experience feeds into fundamental marketing KPIs such as:
You want to make sure your page experience scores are as good as they can be.
What you need to know
Here are some important messages from Google employees about Core Web Vitals:
- The Google Page Experience Update is coming in May
- All three Core Web Vitals benchmarks must be met in order to qualify for a ranking signal boost (source)
- Core Web Vitals calculations may include no indexed pages (source)
How to prepare your site for Core Web Vitals rollout in May
With all that information to take on board, you can turn that into tangible changes for your site.
1. Reinforce the relationships between your marketers and devs
Now more than ever, marketers (particularly tech SEOs) and developers need to work together on this one. User experience is often overlooked but it plays a vital role in a lot of KPIs as mentioned above and acts as a common ground for both parties.
And it’s not just SEO that can be affected. PPC relies on high-quality landing pages to help various metrics such as CPL (cost per lead), CPA (cost per acquisition), and Quality Score. If the page experience is poor, conversions can plummet and so can your Quality Score as landing page experience is factored into the calculation.
Find out what each other’s priorities are, explain what you need, the benefits, and how long you think implemented changes will take, and write tasks that make sense. And keep communication clear and open!
2. Focus on a great user experience, not on individual metrics
Core Web Vitals should not be seen as a clipboard of tick boxes. The scores and graphs you see in your Google CRUX dashboards are a visual representation of what you need to do but ultimately, you want users to have the best possible experience when they navigate your site.
If you feel any frustration when navigating yourself, imagine how a new user would feel who doesn’t know why it’s happening — they’ll just leave.
3. Optimize your images
Images affect so many details of a page when it loads. In many cases, they can directly affect all three Core Web Vitals metrics so it’s important to optimize your images. These actions include:
| Action | Metrics this can affect |
| Background images – reducing the size, replacing the images, or complete removal | FID |
| Moving images below the fold | FID, CLS |
| Lazy load images | FID |
| Reduce image file sizes | FID, LCP |
| Changing image formats (PNG to JPG or WEBP) | FID, LCP |
And with page experience and accessibility in mind, don’t forget alt text! Not only does this help screen reader users but it can help Google define what an image is about and improve visibility in image search.
4. Minify, consolidate, and defer your scripts (where necessary)
This part can be tricky. HTML, CSS and JavaScript are the bedrock of the Web and are therefore a priority for page load. But bloated, unoptimized scripts can affect your FID and LCP.
To avoid this:
- Minify your CSS and JS files to reduce their size. This means removing all the white space and potentially removing redundant code (as long as you know for sure it’s redundant)
- Consolidate files where you’re repeating code or loading files in different places to reduce your number of requests (and FID). Do you really need separate CSS files for print and screen?
- Defer files that don’t need to load immediately. This significantly contributes to FID and doing so can improve your FID scores by a considerable amount.
This is where your devs can truly excel so get communicating!
5. Preload your fonts
If you’re using Google Fonts or other third-party fonts that you store on your server, these can delay page load so you’ll want to preload them. They can also affect your CLS as there are different options for what fonts you want to load if there’s a problem.
If a font doesn’t load properly, you want to avoid there being a flash of blank space before your fallback font loads. There are some helpful articles on how to mitigate this from CSS Tricks and Mozilla’s MDN Web Docs.
6. Optimize your server
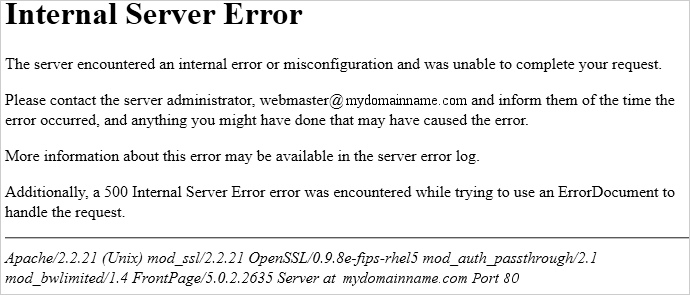
A slow server can ruin the user experience before a page even loads… because it can stop it from loading altogether! Have you ever seen an error page like this?

That’s due to a server issue. Sometimes the issues are temporary but if they keep happening, you might need to make some adjustments — short term or long term such as:
- Upgrading to a faster server
- Using a CDN to load static files quicker
- Preloading your cache
7. Reduce your use of third-party resources
You’ve seen a cool JavaScript library or an awesome font and you want to use them. Suddenly, it takes forever to load your site and things are starting to break. It’s time to prioritize what you actually need to load.
Third-party resources like JavaScript libraries and WordPress plugins can be cool but they add time to your page load. What’s more, there could be better ways to do those actions with your existing scripts. Don’t add new things unless you really need them and if you do, minify and defer them at the very least.
Further resources
Here are some articles to help you understand more about Core Web Vitals and different techniques to improve your scores:
- Technical SEO – The First Step To Lead Generation?
- Google’s Core Web Vitals report help page
- Core Web Vitals: Everything you, your SEO team, and your business need to know
- How to Use Python to Monitor & Measure Website Performance
- Tools to measure Core Web Vitals
- Using the CrUX Dashboard on Data Studio
Summary
Core Web Vitals have been the talk of the town for marketers and for good reason. They demonstrate page experience in a way that professionals can understand, through technical details for SEOs and devs, and revenue and conversion results for stakeholders.
Now that you know what it all means and the various ways you can improve your Core Web Vitals metrics, it’s time to make your page experience the best it’s ever been.